
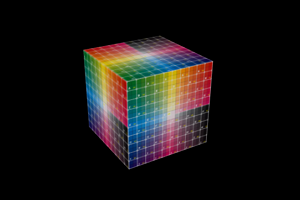
Basic Cube
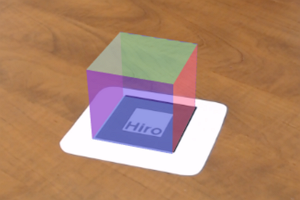
A basic scene that superimposes a cube on a Hiro marker.

A basic scene that superimposes a cube on a Hiro marker.

A scene that superimposes different colored cubes on a Hiro, Kanji, and letter markers.

The basic scene, recreated using "smoothed controls", which interpolates the marker location from frame to frame at an adjustable rate.

An image is positioned to cover a Hiro marker.

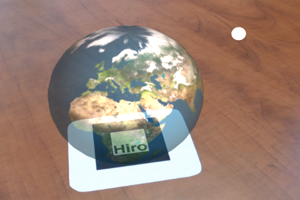
A rotating globe (illuminated by a point light) is positioned above a Hiro marker.

A flat plane, with a video for a texture, is positioned to cover a Hiro marker.

A flat plane moves up and down above a Hiro marker; position and tint color are controlled by vertex and fragment shaders.

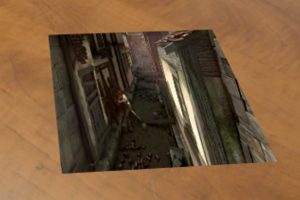
A 3D model (obj and mtl files) are loaded and displayed above a Hiro marker.

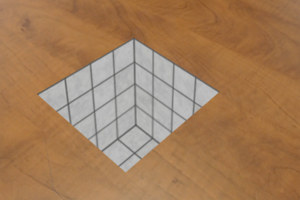
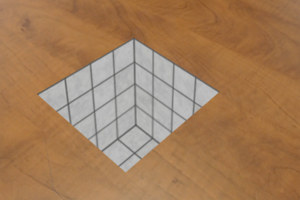
A "hole in the floor" effect. Uses a box geometry to mask the hidden parts of the hole.

Another "hole in the floor" effect, using a plane geometry to mask the hidden parts of the hole.

A cylindrical "hole in the floor" effect, using a ring geometry to mask the hidden parts of the hole.

A basic scene created with only Three.js (no AR), useful for prototyping ideas before adding in AR components.

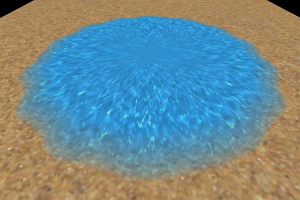
An animated effect (using shaders) that looks like water flowing out from a central point and being absorbed into the floor. (No AR.)

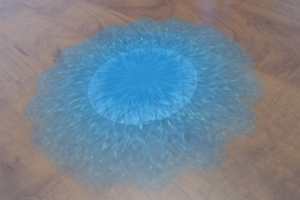
An animated effect (using shaders) that looks like water flowing
out from a cylindrical hole (displayed above a Hiro marker), and being absorbed into the floor.
Video preview here.

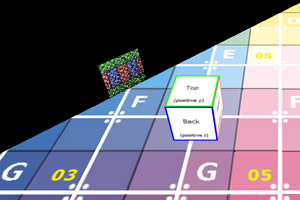
Move a cube around the screen with the keyboard. Controls (image):
W/A/S/D -- move Forward/Left/Backward/Right (standard),
Q/E -- rotate Left/Right,
R/F -- move Up/Down (think: Rise/Fall),
T/G -- tilt Up/Down (think: look at Tower/Ground).

Move a camera around the screen with the keyboard.
Uses same controls as Object Movement example.

Creating a "portal to another world" effect. Camera moves using same controls as Object Movement example. Only visible from one side.
Not very robust -- see the following portal examples instead.

A simple example that uses layers and the stencil buffer to render part of the scene onto a plane in the scene. Camera moves using same controls as Object Movement example. Useful for understanding portal view example.

A simple example that sets up a clipping plane (aligned with a plane mesh) to limit the volume of the scene that is rendered. Useful for understanding portal view example.

A "portal to another world" effect. Portal visible through both sides.
Camera moves using same controls as Object Movement example; also, press 1, 2, or 3 to see the view from different cameras.
Uses stencil buffer and clipping planes for accurate rendering.

An augmented reality version of the "portal to another world" effect. Portal renders above a Kanji marker.
Video preview here.

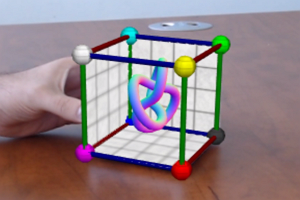
Creates a "magic cube effect" that overlays a cube covered with six AR markers in this pattern.
Video preview here.

Similar to the Rotating Globe example: places a globe over a Kanji marker. If Kanji marker is blocked, uses other markers (letter A and letter B) to position the globe.

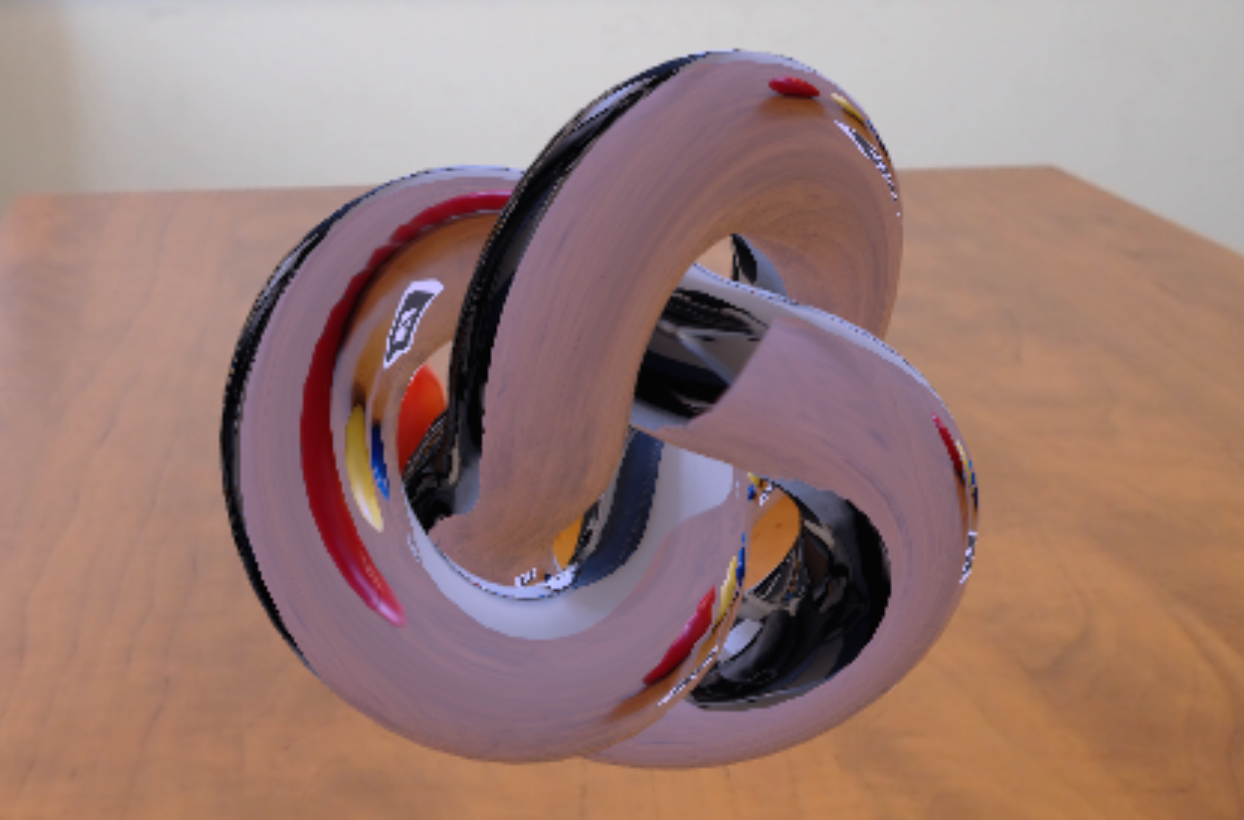
Creates a rotating torus knot above a Kanji marker. The surface of the knot refracts the scene behind it.
Video preview here.

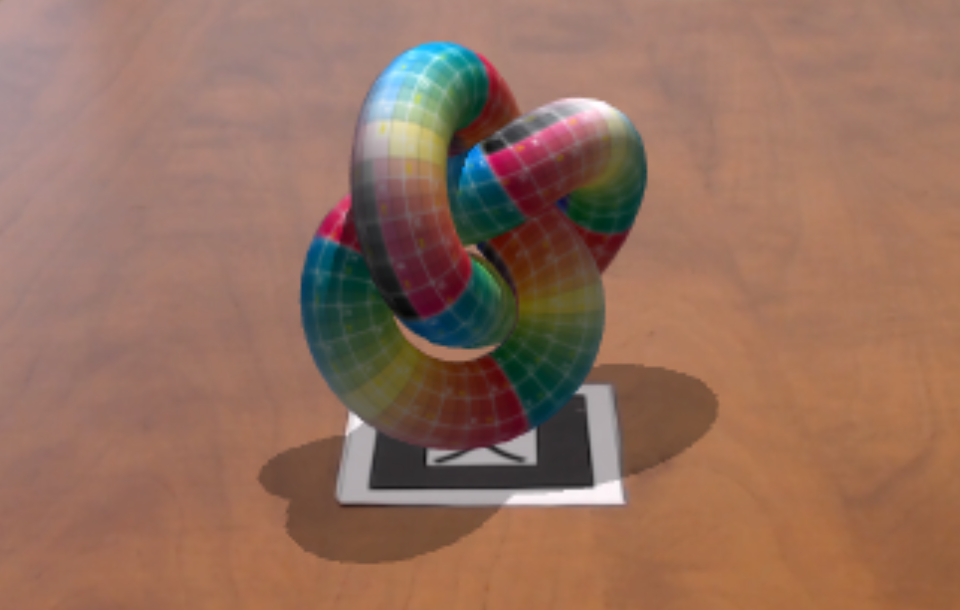
Creates a rotating torus knot above a Kanji marker. The knot casts a shadow onto the plane containing the marker.

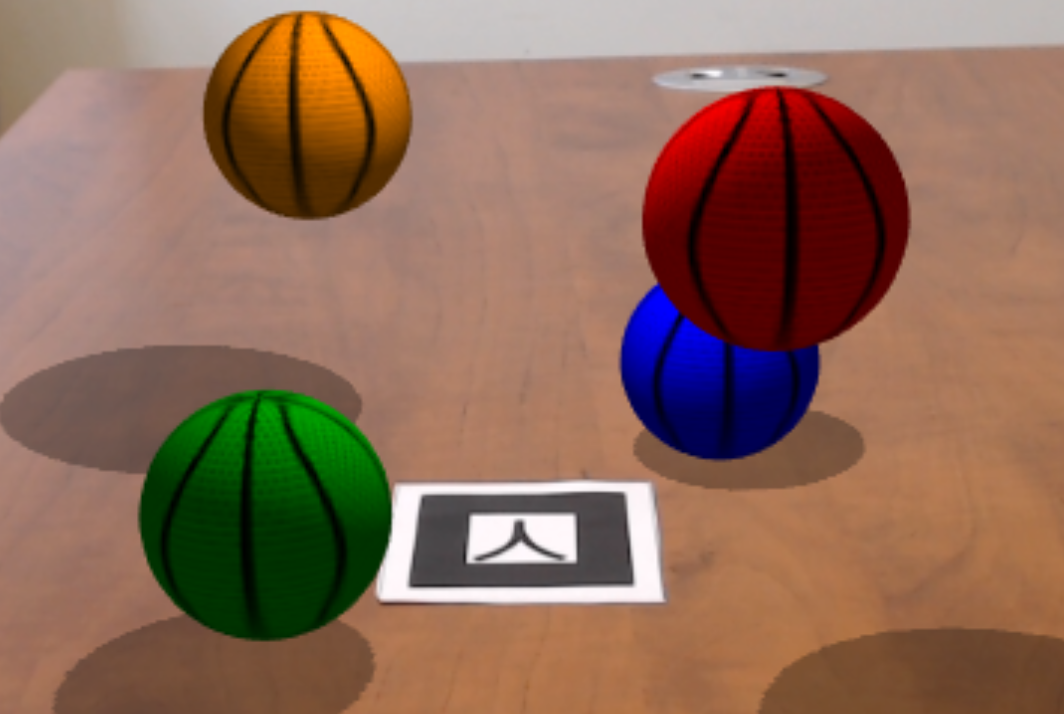
Creates four colored bouncing basketballs around a Kanji marker. The balls cast shadows onto the plane containing the marker.

A basketball launches from a Letter-A marker and falls towards a Letter-B marker, following a parabolic path. The ball casts shadows, and a clipping plane (see above example) is used to make the ball disappear into the marker.